I’ve recently started learning Clojure after a little encouragement from co-worker of mine. I’ve been developing in Java for a while now and spent the last 1 1/2 years with Groovy. The Groovy experience was great and the use of closures certainly “whet my appetite” for functional programming.
Ok, for me, when I learn something new I need to have tools that are not distracting so that I’m focused on the material. In this case, I wanted to take a little time to view the tools landscape for Clojure while trying not get carried away. After doing some research, I narrowed it down to a few options. First, I’m a long time Intellij IDEA user so I could just download the La Clojure plugin (I did) to get a REPL, syntax highlighting, source code navigation, etc. This is fine but it’s a bit of an overkill for just getting started with Clojure. Intellij IDEA is a great IDE however, I wanted to stay open-minded to what else is out there.
Next, I tried configuring Vim for Clojure after seeing a co-worker work on a Clojure project with Vim. The great thing about Vim is it’s lightweight editor that’s extremely fast. If you’re proficient Vim user then you get things done quickly. If you’re a basic Vim user (like me) then there’s a learning curve. Regardless, I thought I’d give it a try by downloading and configuring VimClojure. There is a way to configure Vim to dynamically work with Clojure to provide documentation lookup, REPL running in a Vim buffer, etc. You have to build a Nailgun interface by downloading a client program and so on. I eventually got a dynamic Clojure development tool in Vim but I found that I was focusing more on learning this Vim/VimClojure/Nailgun environment than on Clojure! So, I reluctantly moved on.
I thought about jumping into the deep end with Emacs, which is the choice for most Clojure developers but I’m not an Emacs user (please don’t hold it against me). I didn’t want to get involved in a big learning curve again. I was feeling a bit like, “Hi, my name is Rod and I’m a tools-aholic”…this was starting to consume a lot of my time and taking away from what I set out to do…learn Clojure.
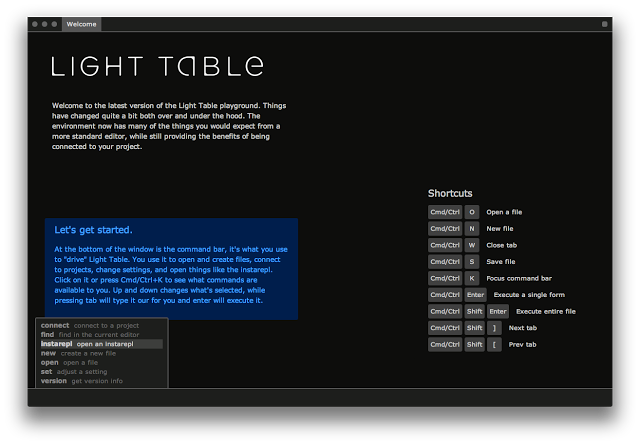
Well the tools story continues, in November 2012 I attended Clojure-conj in Raleigh, NC. That’s where I saw Chris Granger present LightTable for the first time. I was impressed with the presentation and thought to myself that I need to take a closer look at LightTable some time (not immediately but some time). I was trying to resist the temptation and I did for a little while. Well, three months later I “fell off the wagon” and took a “drink” of LightTable and I’m glad I did. 🙂
This is not a review of LightTable nor a “HowTo”, I think of it more as getting the word out about a new and different kind of developer tool. The UI is simple with a very modern look and color scheme. My first impression was this could be a next generation Vim editor. I found myself wanting to use the tool. The intuitive UI is easy to use and it feels natural like you’re closer to the terminal.
Instarepl
What appeals to me the most happens to be one of LightTable’s guiding principles “Discover by doing”. The REPL (Read-Eval-Print-Loop) provides an interactive session to write and execute code. This isn’t something new to the “Lispers” since REPL has been around a long time. However, the REPL (Instarepl) in LightTable takes things one step further.
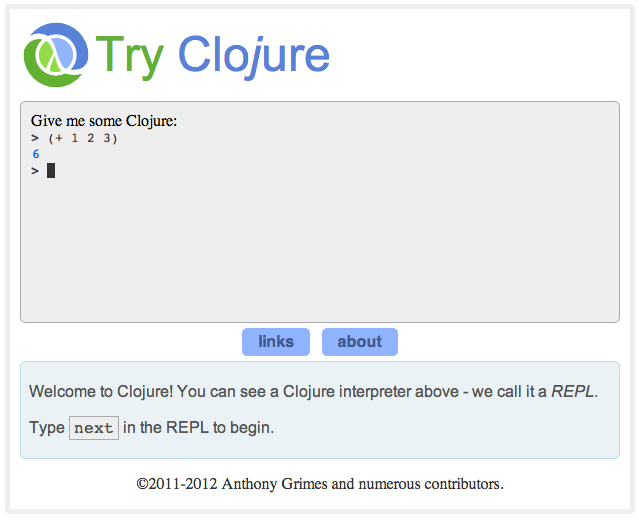
Here’s your typical REPL TryClojure. Simply write some Clojure code and get the result.
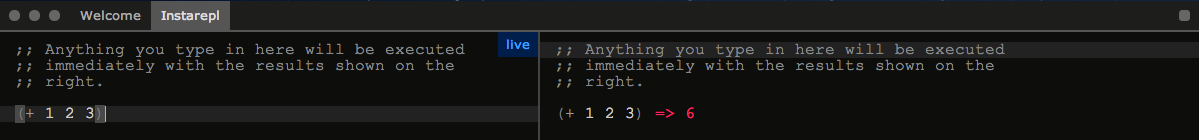
Here’s the same basic example in LightTable’s Instarepl.
Ok, that’s cool, you see what you type on the left, which is mirrored on the right with the result. However, it’s not much different than the Clojure REPL. But wait, it gets better.
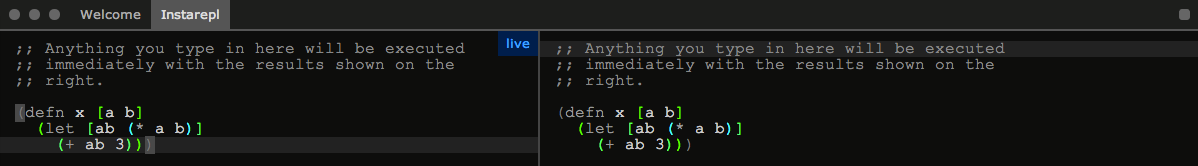
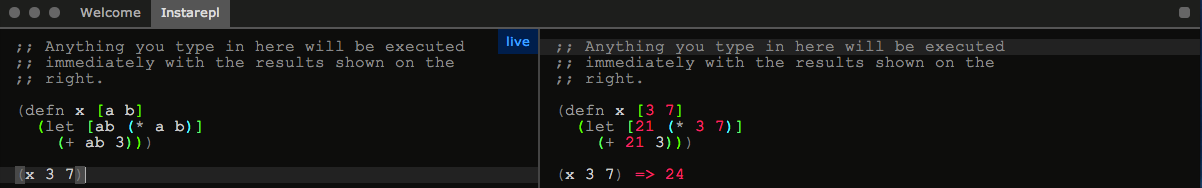
Here’s a simple function that I pulled from Chris’ blog post. You can see that the right side of Instarepl is just showing the function as it was written. However, things change after writing code to call the function.
The right side shows the data flowing through the function. It is pretty awesome to try various inputs and watch how the values flow through the code. I’m not sure if Chris has officially coined a term for this feature but I’ve read it being referenced as “live evaluation” or “real-time evaluation and visualization”. This is what makes me want to use LightTable even if nothing else works. 🙂 I have to wonder how this type of code “visualization” impacts TDD (Test-Driven Development). It would be interesting to explore LightTable’s impact on TDD…sounds like a good blog post. 🙂
There are many more features to LightTable and I highly recommend that you watch the video on the LightTable web page and see Chris drive the IDE. The version I’m currently using is 0.2.7 and some of the features that he demonstrates in the video I wasn’t able to get working. However, there is a new 0.3.0 version coming out Feb.-Mar. timeframe and (according to Chris) this version is about “crafting an editing experience so a lot of things will be much, much better”…can’t wait, I have seen the Light!