I, like most developers, tend to rush into playing around with new technology. What I mean is you get excited when hearing or reading about something new then jump into the deep-end of the pool and while in mid-air throwing your towel to your chair. That’s what happened to me with VectorDrawable. I heard about vector graphics by watching a Google video and immediately went to my project in Android Studio. I located to the res/ folder, right clicked and selected New -> Vector Asset. Then picked a Material Icon and generated the XML. Ok, what happened and what do I do now? It didn’t take long for me to figure out to use the new vector graphic as the source for an ImageView. I ran the app and voila, I see the image.
Now that the desire for instant gratification is behind me, I need to understand what I’m doing. It’s about that time when I came across a really nice article by Aaron Nwabuoku titled Vector Images Come to Android: What Devs Need to Know. I like developing Android apps but I really dislike how we have to deal with multiple screen sizes and resolutions especially when it comes to images. It’s just so cumbersome to manage the various layouts and multiple images. Android Studio is getting better however, tooling cannot solve a weakness in the platform. The introduction of vector assets is definitely a step in the right direction when it comes to dealing with images.
So I had a couple of questions after I reading Aaron’s article:
- Does backwards compatibility just work or do I need to do something?
- Do I need to be concerned about resizing vector images?
Backwards Compatibility
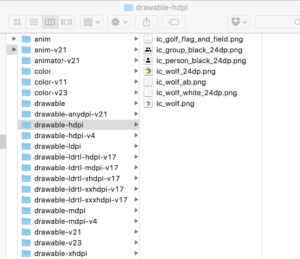
So, how does it work? Well, as it was mentioned in the article, you just need the Android Plugin for Gradle version 1.4.0-beta3 or higher. To see if it worked just run a build of your project and find the generated resources in …/app/build/intermediates/res/merged/.
Now compare those assets to the assets you have defined in your project in Android Studio.
Noticed that the .PNG files have been generated. So, you really don’t benefit from a smaller .apk using vector graphics if your API level is less than 21 because they are still needed for backwards compatibility. The good news is you don’t have to bug your designer to generate all the images for the density buckets.
Vector Asset Sizes
Do you need to be aware of image sizes? Well it turns out that you should. The documentation for VectorDrawable has the following:
Note: To optimize for the re-drawing performance, one bitmap cache is created for each VectorDrawable. Therefore, referring to the same VectorDrawable means sharing the same bitmap cache. If these references don’t agree upon on the same size, the bitmap will be recreated and redrawn every time size is changed. In other words, if a VectorDrawable is used for different sizes, it is more efficient to create multiple VectorDrawables, one for each size.
So there is a cache and resizing images causes the image bitmap to be recreated. That’s an important note for developers.
The new Vector Graphics support is long overdue for Android. Vector images (e.g. SVG) have been around for a very long time. In fact, vector images existed before the Android Inc. was founded in 2003. I’m surprised it took so long for Android to provide some kind of vector support. Well, at least we have it now.