On a recent project, we worked on building microservices to support a Portal application. That’s right — Portlets running in IBM’s Portal product.
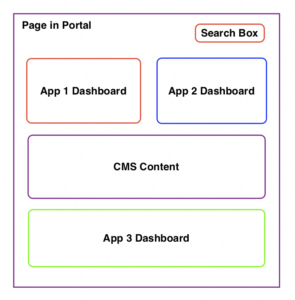
 One of the developers looking at the front end tried out Angular 2 for the Portlet piece. The idea was that the application could be split up across several portlets, such as a search box in the page framing, areas of content provided by the portal’s CMS, and the chunks of application content, like the results of a search you did in the search box.
One of the developers looking at the front end tried out Angular 2 for the Portlet piece. The idea was that the application could be split up across several portlets, such as a search box in the page framing, areas of content provided by the portal’s CMS, and the chunks of application content, like the results of a search you did in the search box.
Not to mention, there could be dashboard-style pages that brought in portlets from several different applications with distinct application-specific content in each portlet.
For this to work, you’d need Angular 2 content in multiple portlets on the same page. At a minimum splitting the search box from the main application sections, or weaving CMS content between chunks of application. Or on the other end, bringing in multiple Angular 2 portlets from different applications.
There were two obvious problems: handling routing and navigation without messing up the portal’s context, and loading multiple Angular 2 apps within the same overall page.
I don’t have many specifics as I wasn’t involved in the investigation. But I know it didn’t go well — the routing issue was manageable, but not loading separate Angular 2 apps in the same page. There was some hope that a future update to Angular 2 would make this easier.
In the mean time, none of the other applications in the portal planned on using Angular 2. So the question became, if Angular 2 never runs well in the portal, can this application be the only Angular 2 app in the portal, and could it be crammed into a single portlet per page under all circumstances? Perhaps the search box could have logic to pass results to the Angular app without actually being a separate Angular app. CMS content might be the sticking point, but workarounds could be possible.
If you’re going to use a single-page application framework in a portal, then putting the whole app in one portlet does seem like a more natural fit. Whether it can ultimately be made to work with multiple Angular 2 apps on the same portal page, though, is still an open question.
