Overview
We recently held an internal hackathon at Chariot and invited all employees, including non-technical staff, to participate. I worked on organizing the Hackathon and also joined one of the teams. The aim was to have some fun, work on something interesting, and potentially learn a new skill. Overall it was a success, with nine participants and five project ideas!
Project 1: Portal Clock App
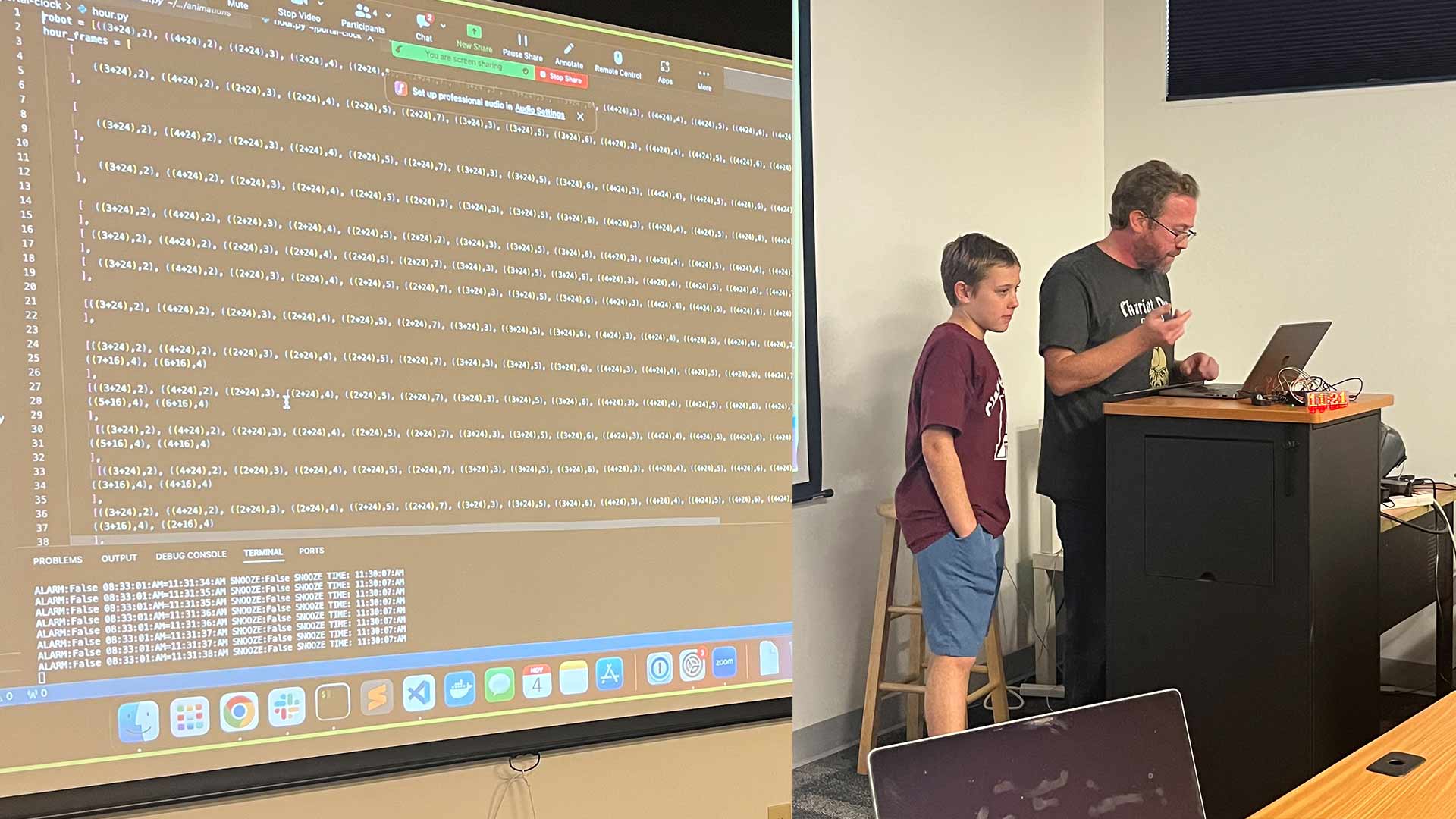
Inspired by the video game Portal, Drew Rogers (and his 12 year old son, Jason!) developed a clock app that uses a Raspberry PI dot matrix display and speakers to create sounds and animations. The app was written in Python, with Jason meticulously coding all the animation and sound plot points. The demo was well-received, showing sounds and animations taking place on the hour, or when an alarm is set or snoozed. The team plans to 3D print a clock enclosure in the future.

Each line is 1 of 19 frames Jason had to plot for the full animation.
Project 2: Modernize an Old Angular 4/Ionic 3 App
Aaron Mulder, our CTO, pulled an all-nighter to modernize an old DungeonPrint Studio app that he had written in early 2017. The app was no longer building on Apple Silicon, so Aaron upgraded Angular from version 4.1 to 16.2. He also updated the UI, which hadn’t been updated in several years. Over the course of his (sleepless) 24 hours, Aaron made great progress, even getting a page to render by the end of the hackathon! He plans to add 3D printing functionality to the app in the future.
Project 3: Food Preservation and Canning App
Chris Birster developed an app to help his family and neighbors digitize their handwritten food preservation and canning recipes. Chris’ family and many of their neighbors grow large gardens and prepare lots of seasonal food items. For example, summer is all about tomato-based recipes like salsa and pasta sauce, and fall is all about apples: spiced apple slices, apple pie fillings, and apple sauces.
The recipes are hand-written, so Chris wanted to digitize them before they get damaged or lost. He also wanted the app to do some heavy lifting with calculations. For example, if you have a bushel of apples, the app can instantly tell you the size and number of jars needed for canning. Some other features include inventory and a guide for the hot water bath or pressure cooker process.
The app itself is written in Go with HTMX on the front end, Tailwind CSS for styling, and a SQLite database. Chris plans to migrate the database to Turso in the future, and has been slowly working on portions of the app in his free time. He recently added a randomly generated cache tag to static files served by the app.
Project 4: WIOT App (What Is Over There?)
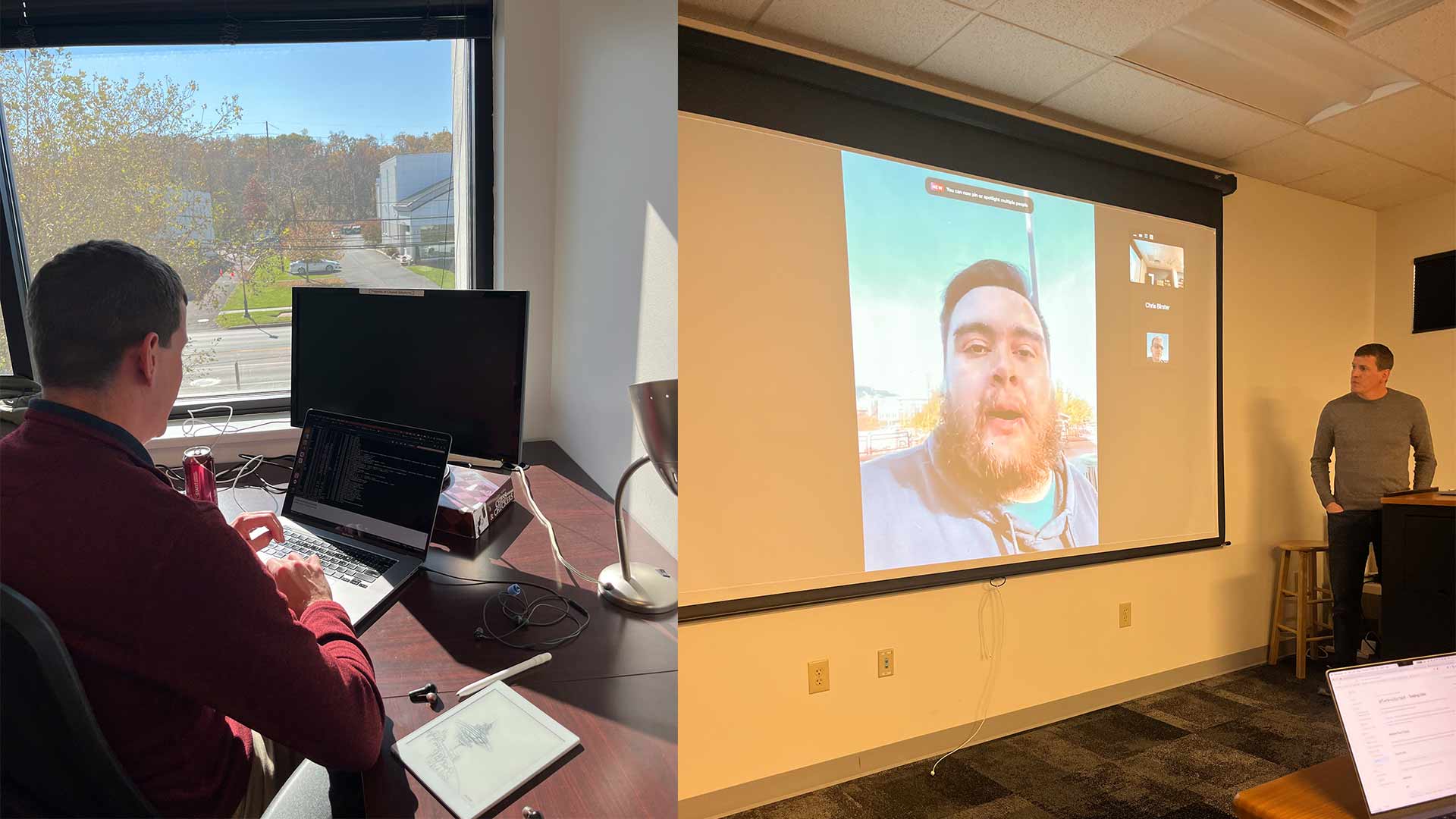
Ever been cruising in your car and wondered, what’s that building over there? or What does that business do? or How much does that house cost? Jeremy Beha and Michael Hulet created an app that allows users to identify buildings, businesses, and home values while driving or walking.
The app uses Litestar for the backend, making API calls to Google geocode, Google Places API, Foursquare API, and a real estate valuation API. Michael developed the iOS Swift front end, utilizing the location API along with Siri and the Shortcuts app. Some lessons learned? Litestar is good for starting up, but documentation falters on more advanced subjects. That, and place data gets expensive past the free tier.
All in all, the team successfully demonstrated the app, with Michael walking around the streets of Boulder and the names of establishments popping up on his phone. They plan to develop an Android version, a website version, and support other voice assistants. They also plan to add caching layers, pinpoint the user’s location, filter results, and integrate with ChatGPT to summarize company websites.

Michael walked around the streets of Boulder, Colorado to demonstrate the app in action.
Project 5: Shank City Golf App
Drew DeCarme, Ken Rimple, and I worked on a live scoring system for golf scrambles where golfers can report their scores and see a live leaderboard during a shotgun start (where everyone starts on a different hole 1-18).
Our team used Cloudflare Workers framework for the API, SvelteKit for the front-end, PostgreSQL database, and Prisma for database access. I played a small part in this project by whiteboarding the database schema along with my teammate Ken: something I haven’t done in a very long time!
We found that working with SvelteKit was similar to other full-stack JS frameworks, making it ambitious to adopt for a short hackathon. We also came up against some technical challenges, including a CloudFlare outage right before the hackathon started (which came up right before presentation time!) and difficulties with web app security using Auth0, but we rolled with the punches to deliver the last demo of the day.

Drew and Ken, heads down at work.
Conclusion
The hackathon was a huge success, with all participants learning new skills and contributing to a bunch of interesting projects! It was 24 hours of fast-paced fun. I’m proud of my co-workers and what they were able to accomplish in such a short amount of time. We’re grateful to James Kirkpatrick for bringing the idea to the table, and look forward to hosting another hackathon next year.
