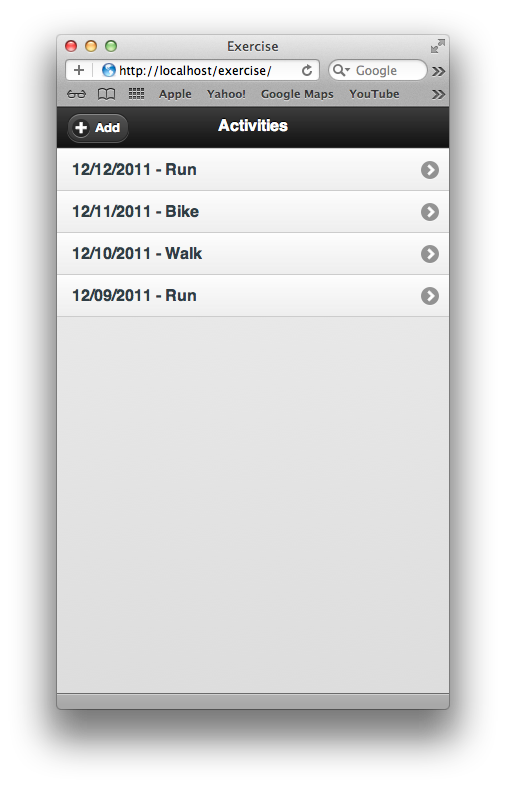
In a previous post, I provided a simple example of rendering an HTML list view using Backbone.js and jQuery Mobile. The code from that example ended up rendering a list like this:
Notice that the list is presented in the order that came from the JSON.
Also, when items are added to the list, they show up at the bottom. While easy, this isn’t the best. In this post, I’ll add sorting to the backbone collection and make a small change to the view so that as new items are added, the list is automatically sorted.
Backbone.js makes these changes very easy. In order for a Backbone collection to be sorted, you implement a comparator method on the collection. As models are added to the collection, Backbone will make sure the sorting is maintained based on the comparator implementation. From the Backbone documentation “Comparator functions take a model and return a numeric or string value by which the model should be ordered relative to others”.
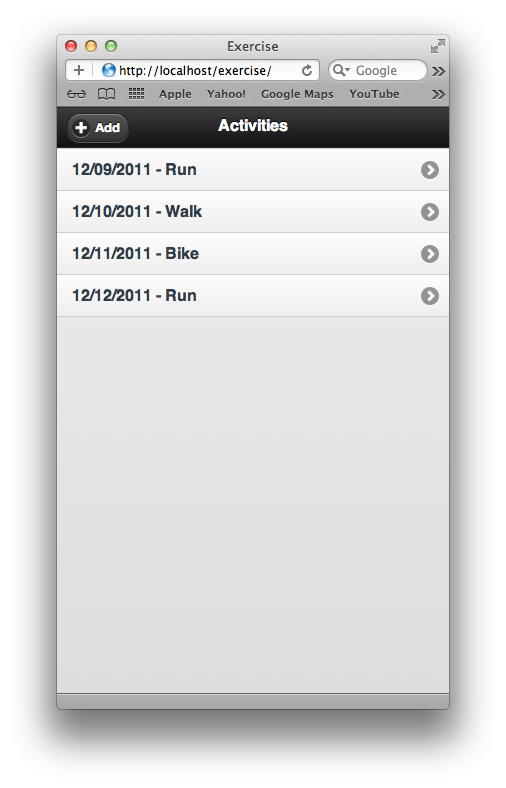
We will sort our list based on the date the exercise activity occurred. Since comparators must return a number or string for sorting, we will return the time in milliseconds since 1/1/70. Our new collection definition looks like this: If we refresh our browser with the updated collection implementation, notice that the list is now sorted by date.
If we wanted it sorted descending, we would simply return the negative value of the getTime() method.
If you tried to add a new activity, you’ll notice that it shows up at the end of the list. This is due to the fact that we bind a listener to the add method of the collection (line 7 below), and all this does is append the HTML to the end of the list view (line 30 below).
If you were to open a JS console in the browser and investigate the collection by entering
JSON.stringify(exercise.activities)
you would see that the collection is ordered. To fix the HTML representation of the collection all we need to do is replace the add event binding to call render. This will re-render the HTML based on the collection. We can also remove the add method in the View, as it is no longer needed. Our updated View configuration looks like this:
After refreshing the view, the list will continue to be sorted even when adding new activities. Since the code just adds an item with todays date, try typing the following in the JS console
exercise.activities.add({id:12, date:"12/01/2011", type:"Interval Run"});
This should add an item at the top of the list. Now your exercise activity will always be sorted.
The source code can be found in my git repository here. This URL will take you to the “sort” branch. The master branch represents the code from the introduction blog post found here
Related Posts: