ViteJS (Vite) has rapidly emerged as one of the most exciting tools in the modern web development ecosystem. Vite offers developers a highly efficient and flexible build process with sane defaults to get a project up and running quickly. One of the many features that makes Vite truly stand out is its extensible Plugin API. With the Plugin API, developers can extend Vite’s capabilities, integrate with other tools, and tailor the development environment to their specific needs.
Resources:
- ViteJS: https://vitejs.dev/
- Official ViteJS Plugins: https://vitejs.dev/plugins/
- Vite’s Plugin API documentation: https://vitejs.dev/guide/using-plugins.html#using-plugins
- RollupJS: https://rollupjs.org/
- CORP: https://developer.mozilla.org/en-US/docs/Web/HTTP/Cross-Origin_Resource_Policy
- Spectre: https://en.wikipedia.org/wiki/Spectre_(security_vulnerability)
- Example project: https://github.com/chariotsolutions/vite-plugin-corp-headers
In this article, we’ll dive into the basics of Vite’s Plugin API and then craft a straightforward plugin that sets HTTP headers for securing our application.
Understanding Vite’s Plugin API
Before we can start building our plugin, it’s essential to get acquainted with Vite’s Plugin API. The API is designed to be intuitive and flexible. The API is actually an extension of Rollup’s plugin interface so developers familiar with Rollup will already be comfortable with Vite.
A typical Vite plugin is an object with a `name` property and one or many optional hooks. These hooks allow the plugin to interact with various stages of the Vite build process. Here’s a brief overview of some of the most commonly used hooks:
- resolveId: Helps in resolving imports.
- load: Useful for loading a module by its ID.
- transform: Allows you to transform the code.
- configureServer: Enables you to configure the local development server.
- renderChunk: A hook to modify the final chunks of the JavaScript bundle.
There are many other hooks available, each with a unique purpose, allowing developers to have fine-grained control over the build process.
Building the vite-plugin-corp-headers Plugin
Now, let’s focus on building our vite-plugin-corp-headers plugin. The primary purpose of this plugin is to set specific HTTP headers, specifically related to Cross-Origin-Resource-Policy (CORP). This policy dictates how our application interacts with different origins on the internet. An origin, in web terms, is defined by the combination of scheme, host, and port (e.g., https://www.example.com:443). Making cross-origin interactions more secure is very important. We can see this from past problems like the Spectre issue that caused trouble for Intel computer systems.
For context, let’s say your application embeds third-party functionality, such as Google Analytics, instead of building an in-house analytics tool. Such integrations often involve adding third-party script tags to your application. If, hypothetically, the third-party script you’ve integrated becomes compromised, the consequences can be severe. By setting strict rules for how your application interacts with other origins using CORP, you can significantly mitigate potential risks.
The plugin we will be creating will set two HTTP headers namely Cross-Origin-Embedder-Policy (COEP) and Cross-Origin-Opener-Policy (COOP). These headers are crucial for modern web security, ensuring that our resources are isolated from potential cross-origin threats.
CORP, COEP, and COOP
For context here is a very brief overview of how CORP, COEP, and COOP relate to each other using an analogy of a library. Imagine a library that includes books that visitors want to borrow. However, not all books are available for every visitor. The library staff and the visitors have systems in place to ensure that the right books are borrowed by the right people and used properly.
CORP – Book Lending Labels:
Books have labels that determine who can borrow them:
- Fantasy Novels: Label reads, “For Fantasy Club members only.” (This mirrors same-origin).
- Mystery Novels: Label reads, “For Mystery Enthusiasts only.” (This mirrors same-origin).
- General Reading: Label reads, “Available for all.” (This mirrors cross-origin).
Who’s responsible? The library staff, who curate and label the books. Similarly, in the real world, the server (or content provider) assigns the CORP.
COEP – The Reader’s Borrowing Card:
Visitors have borrowing cards that state their reading preferences and restrictions:
- Ms. Green: Card says, “Only Fantasy Novels and General Reading.”
- Mr. Brown: Card reads, “Only Mystery Novels and General Reading.”
When Ms. Green tries to borrow a Mystery Novel, the library system flags it as a mismatch and doesn’t allow the borrowing. This resembles how browsers would block resources that don’t match a website’s COEP.
Who’s responsible? In the context of websites, the website owner decides and sets the COEP for their website.
COOP – Reading Groups:
The library holds reading group sessions. However, participants may have rules about groupings:
- Fantasy Group: “Only discuss Fantasy novels.”
- Mystery Group: “Only talk about Mystery Novels.”
These rules ensure that discussions remain focused and relevant.
Who’s responsible? The reading group members. In the web world, a website decides how it should interact with other websites by setting the COOP.
Summary with the Library Analogy:
- CORP (Book Lending Labels): The library has books with specific labels indicating who can borrow them.
- COEP (Reader’s Borrowing Card): Visitors have borrowing cards detailing what they can borrow, based on their reading preferences.
- COOP (Reading Groups): Reading groups have guidelines on what genres can be discussed within the group.
In the context of web development:
- CORP: Servers label resources (like images or scripts) specifying who can fetch/use them.
- COEP: Websites tell browsers what resources they should load, based on their set preferences.
- COOP: Websites set guidelines on how they should interact with other sites or windows.
Both scenarios aim to keep things organized, safe, and in order. Whether it’s ensuring the right book gets to the right reader in a library or the right resource gets to the right website on the internet.
Our first Vite Plugin
The final version of the plugin can be found in the example repository. The configuration here has been simplified for brevity.
The plugin object structure is as follows:
{
name: "vite-plugin-corp-headers",
configureServer: (server) => {
server.middlewares.use((_req, res, next) => {
res.setHeader("Cross-Origin-Embedder-Policy", opts.coep);
res.setHeader("Cross-Origin-Opener-Policy", opts.coop);
next();
});
},
}
Let’s dissect the plugin:
- name: The plugin’s name, vite-plugin-corp-headers, makes it identifiable in logs or potential error messages.
- configureServer: This hook is called when Vite configures its development server. The hook function receives the server instance as an argument, allowing us to tap into its middleware layer. The middleware sets the COEP and COOP headers for every request received and then it calls the next() function to call the next middleware or route handler after setting the headers. The plugin provides some sane defaults such as “require-corp” and “same-origin” for COEP and COOP respectively. Without these options, the default for both headers are “unsafe-none” meaning no security is applied.
To use this plugin in a Vite project:
- Add the plugin object to the plugins array in your vite.config.ts:
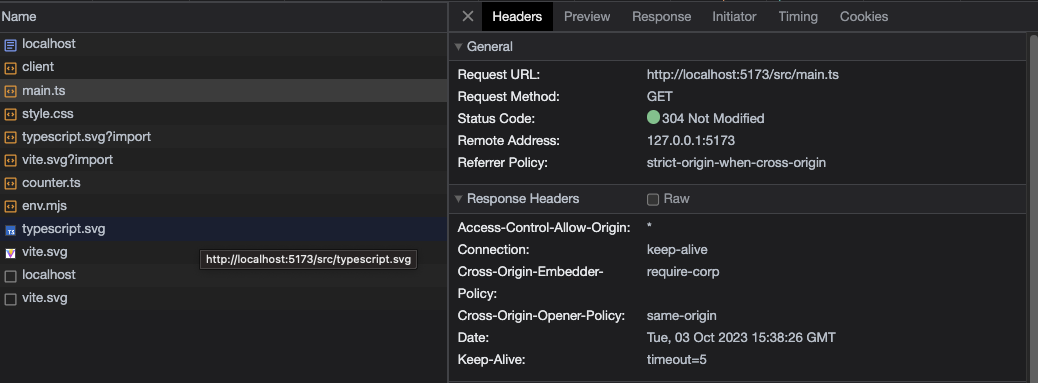
- Start your Vite development server with the vite or vite dev command in the terminal. Your new security headers will now be applied to all server responses. The headers can be viewed by opening up the developer tools for the browser. Here is the example project provided with the defaults specified:
I have provided an example project that for simplicity looks for the custom plugin in the root of the same repository but you can think of this as the same step as installing and importing a package from npm.
// vite.config.ts
import { defineConfig } from "vite";
import { pluginCORPHeaders } from "../src/index";
export default defineConfig({
plugins: [
// … other plugins
pluginCORPHeaders(),
],
});

If you would like to change the COEP and COOP options that is as simple as overriding the defaults like so:
import { defineConfig } from "vite";
import { pluginCORPHeaders } from "../src/index";
export default defineConfig({
plugins: [
pluginCORPHeaders({
coep: "unsafe-none",
coop: "unsafe-none",
}),
],
});
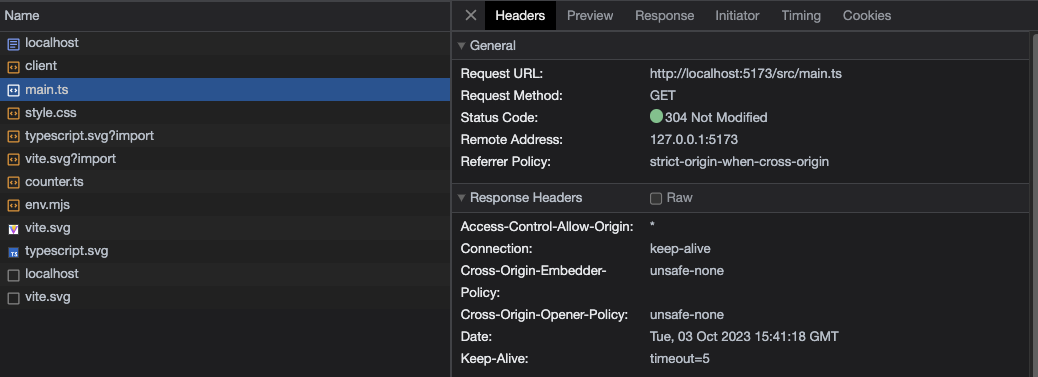
Here are the updated headers after making changes to the plugin.

Wrapping Up
Vite’s Plugin API provides a powerful and flexible way to augment the tool’s capabilities and tailor it to specific project needs. As we’ve seen, creating a plugin is straightforward, with a clear focus on developer experience. Our vite-plugin-corp-headers plugin demonstrates the potential of this system and how easily developers can implement security and performance enhancements with just a few lines of code.
While this plugin offers a quick way to implement COOP and COEP headers during local development, it’s crucial to understand that more setup is needed. Deploying applications with these security headers requires careful configuration of your production servers or content delivery networks to consistently serve these headers. Furthermore, ensure thorough testing in production-like environments to catch potential issues with content being blocked or functionality disruptions.
As you continue your journey with Vite, consider exploring other hooks and diving deeper into the Plugin API. Whether it’s for optimization, integration, or customization, the possibilities are virtually endless.
