The browser in Android 4 is able to take pictures from a web page and display them without any plugins or server interaction. This demo uses the Device API and File API to take and display a picture on a phone using the browser.
Try it on your Android phone http://don.github.com/html-cam/.
I wrote this demo after reading David Calhoun’s post about Android implementing device APIs.
This works on my Google Nexus S running Ice Cream Sandwich (4.0.4). The Device API works on Samsung Galaxy Tab 10.1 with Honeycomb (3.2) but the File APIs do not. YMMV.
Loading images from the gallery is finicky. Images load from the device but fail to load from Picasa albums. I had to alter the image blob and change data:base64 to data:image/jpeg;base64 to get photos from galleries to display.
I kludge the photo orientation based on the device orientation, clearly there is a better solution.
It’s possible to run the browser out of memory. I’m guessing this is because a huge photo is encoded into a base64 string. Maybe window.URL.createObjectURL(file) would work better than reading the image with FileReader?
Adjusting the input tag can control the input types:
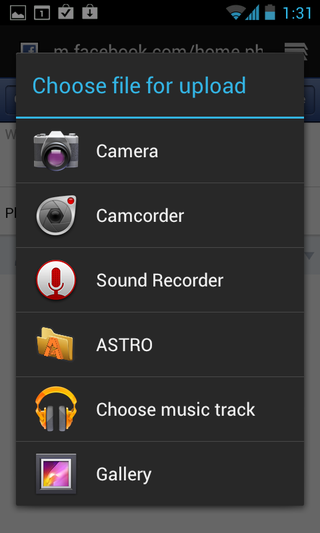
Browser prompts for camera, camcorder, sound recorder, music track, or gallery.
Browser prompts for camera or gallery.
Browser goes directly to the camera.
For more info see the github project.
UPDATE 2012-05-06
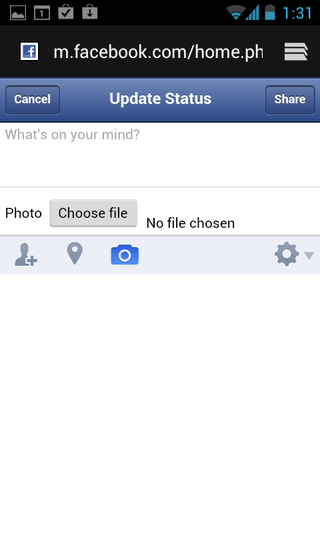
It looks like Facebook’s mobile website allows camera access from a browser on Android.