

Why go to the effort?
The thought and preparation that go into wireframes make a drastic difference on the outcome. Wireframes come in a spectrum of resolutions, but the important thing is to find the right balance of fidelity, examples, and annotation for the project and team. Wireframes should be thought of as sketches for stakeholders to see the vision and instructions for developers to build the idea. They should not be thought of as works of art or a static version of the product. Optimizing them is worth the effort because it will save time in the long run and will better facilitate the implementation to meet the vision.

Tips to enhance wireframes

Think of the wireframes as the product and the team members as the end-users
Designers often take a user-centered approach to product design, but not always to the design process. Adopting this approach to the wireframes themselves saves time and frustration for the designer and the team because it develops the empathy needed to answer questions before the team can ask them. Think about who will be using the wireframes (developers, stakeholders, other designers, etc). All of these people are busy – design to save them time and energy.

Create as few wireframes as possible to achieve the level of direction needed for the project
This results in fewer wireframes for the designer to create and maintain which is especially beneficial when the design goes through lots of iterations or when a universal UI change is needed. Having fewer wireframes for team members to review saves them time. It also makes team members’ jobs easier because it cuts down on the cognitive load every time they open the wireframe file.

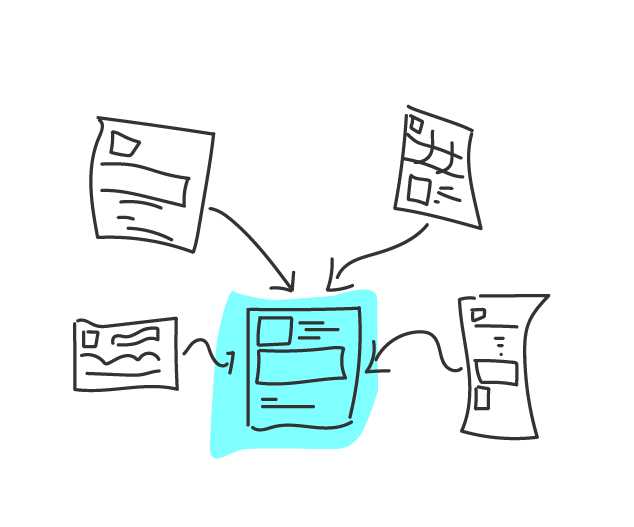
Make examples of sections instead of whole screens
If an element requires multiple examples and can be understood without the context of the other elements on the screen, pull out just that element to illustrate the variations. I usually do this as a column or row of examples next to the original element on the complete wireframe. Modals can also be handled with this approach. This drastically cuts down the number of wireframes, which ties back to the previous tip.

Design instruction
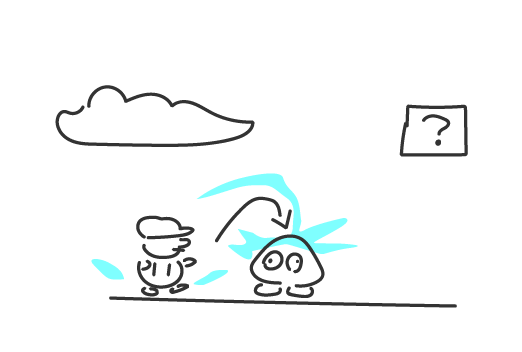
When Shigeru Miyamoto, the creator of Super Mario, spoke about the success of his first Mario game he accredited much of it to the level design and how it teaches the player the game mechanics as they play by performing the innate and obvious action when it is presented to them. Better learnability means a higher rate of adoption because less time and energy go into understanding it. This is a great approach to a product UI, and even further, to wireframes. Illustrate the design intentions through the wireflow examples so the team can better understand the design the first time they review it with minimal explanation.

Use examples that can’t be confused
Demonstrate the functionality without ambiguity. If an example can be interpreted differently than the intention, rethink it. For instance, if the wireframe shows a calculation that can be achieved multiple ways, choose different numbers. Or, if the example does not illustrate the difference between two options, choose a clearer scenario. This may require multiple examples to get the functionality across; a trick that I like to use to decrease the number of wireframes is to make a matrix next to the wireframe with the possible outcomes.

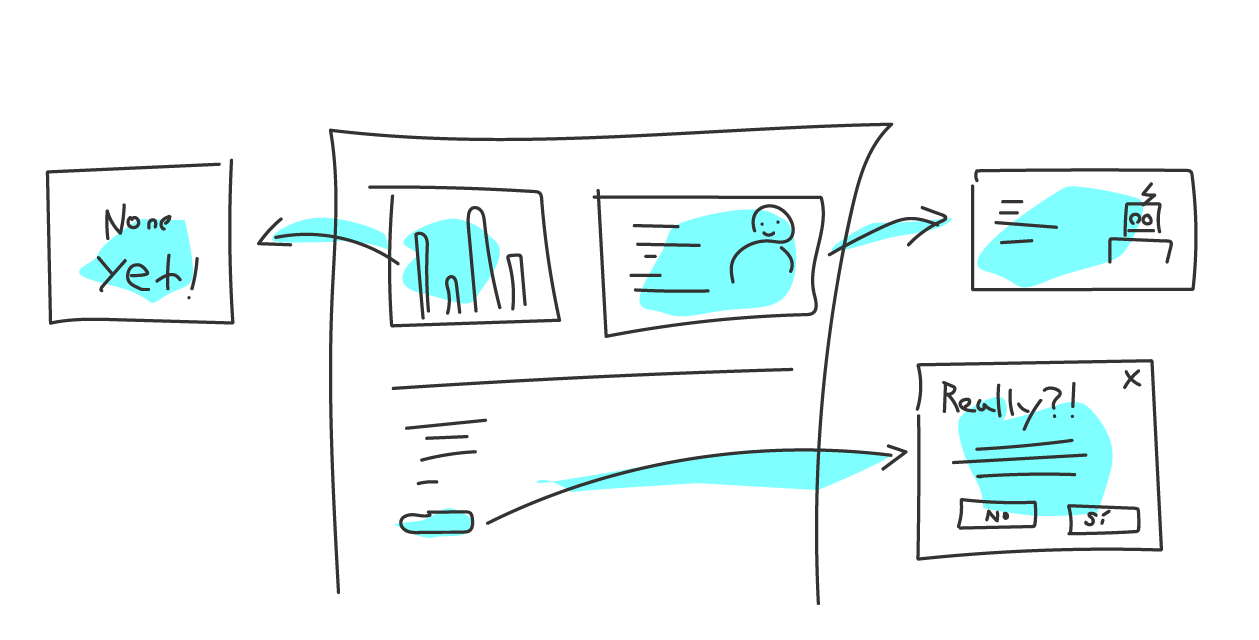
Show how dynamic content will change the layout
If the UI has dynamic content, illustrate and annotate how the system should handle it by showing the extreme of every pattern necessary. Common dynamic content items are:
- Text needs to be truncated
- Sections or cards need to be resized
- The number of inputs on a graph changes the presentation
- Different states of elements, like expanded and collapsed

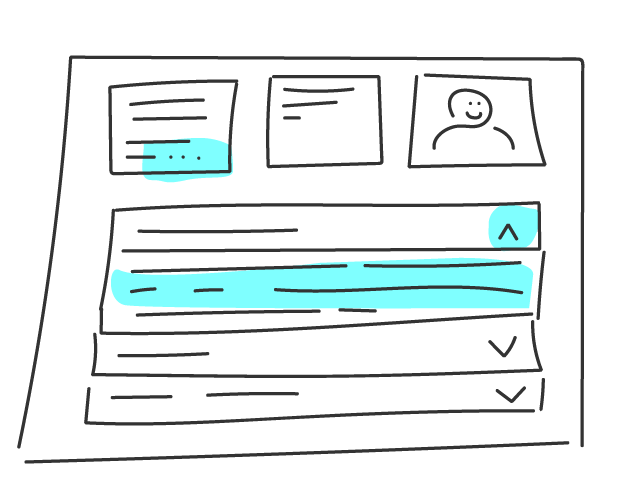
Demonstrate interactions from screen to screen
Use wireflows and annotation to show the interactions and functionality of the product. If the vision has a unique or unorthodox feature, show the functionality in the difference from one screen to another with interactions and animations highlighted or annotated.

Supercharged results
Every project and team is unique, so adjust the wireframes accordingly. Utilize these tips when applicable to simplify the process and increase the chances of the vision becoming reality.
