Note – This blog article was released in late 2015, and is out of date. It is being kept online for historical purposes, and you can find more up-to-date samples on our website. The GitHub repository is located at github.com/angular-seed-typescript.
So you want to get started with Angular2 but you're confused
by the number and variety of builds out there, or you're not sure what
they are doing. In this tutorial, I'll show you how to build
an Angular2 application using the Gulp build runner, the
TypeScript compiler, and how to serve the contents complete with
live reloading enabled.
The challenge – ES6 modules in ES5 browsers
I’d love to tell you to just fire up an ES6 brower and
leave all of your old ones behind, but you can’t just yet –
the incomplete implementations of ES6 in various browers really
prevent you from using ES6 natively in the majority of cases. This
will change, but for now you have to focus on ES5.
To build ES5 Angular2 applications, you have several options:
- Write your code in native ES6, and deploy an ES6 to ES5 transpiler such as Babel.
- Use the all-in-one ES5 script,
angular2.sfx.js– this loads all of Angular2
in one script file, and stubs out the module system. - Use TypeScript, which provides both ES6 syntax as well as type safety and annotations
(similar to Java) for Angular2 features.
A sample stack – TypeScript, System.JS, Angular2
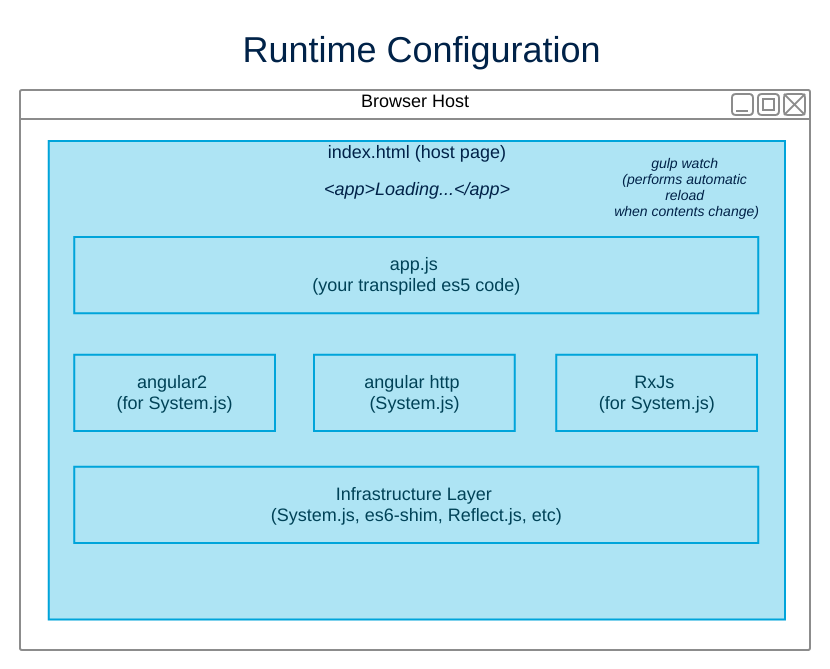
Shown in the diagram below is the stack of a running Angular2 Application.
It depicts the application itself, written as a series of ES5 files (or one
concatenated and minified file). The app is using a module API, System.JS,
to dynamically load objects as needed. Below the application are the Angular and RxJs APIs,
and below that layer is the module system and any shims required.

Figure 1 – the Angular2 Modular Application Stack
To achieve this platform, we have to solve several problems. First, we have to translate
code written in TypeScript to ES5 format. Next, we have to need to provide a runtime
stack for that code, including selecting an ES5 module system compatible with TypeScript’s
transpiling process. Finally, we need to deploy this code for developers in a way that
makes them the most productive. We’ll do all of these tasks in a series of blog posts
that implement our application stack.
A sample build process
We’ll use Gulp, an extremely popular build
tool for the NodeJS platform. This build will take the sources from our TypeScript folder
(./src), transpile them into ES5, targeting the System.JS module loader, and
deploy them alongside of the support scripts they require. We’ll also implement a simple
file watching and client application reloading mechanism using some Gulp plugins that implement
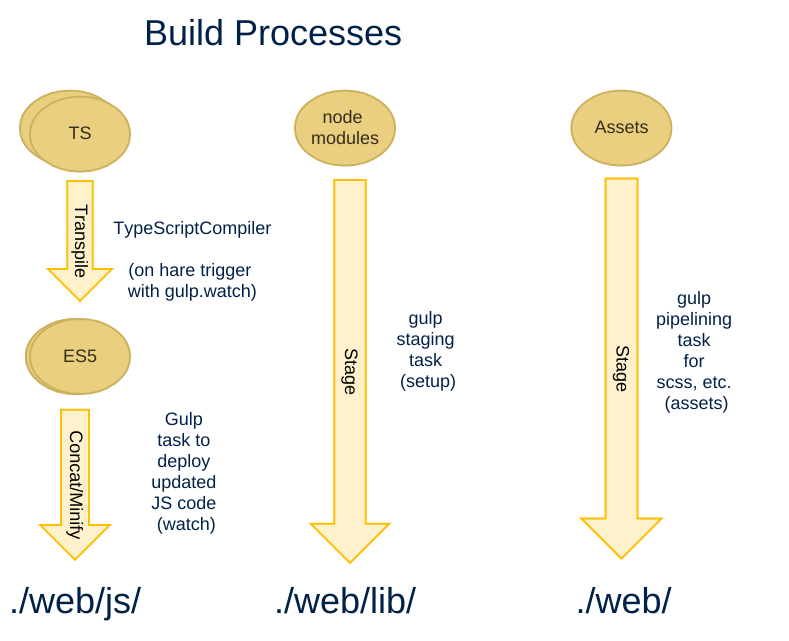
the popular LiveReload browser reloading API. The tasks we’ll implement are shown in Figure 2 below:

Figure 2 – Our build processes, courtesy of Gulp.JS
A bit more about ECMAScript 6 and TypeScript
ECMAScript 6 (ES6) is a big step up for JavaScript developers. It finally gives us class
definitions (basically some inheritance features and methods that end up becoming a
constuctor function), anonymous (arrow) functions, templates and a ton of other features.
But you can’t just use it with abandon today, because not every browser platform implements
the entire feature set.
Most applications have to support older versions of existing browsers or are limited by incomplete
implementations of ES6 in their current ones. (See the
Kangax ES6 support matrix
to see where your browsers stack up).
You can write Angular2 code in ES6 directly – the Angular2 development team deploys
Angular2 as ES6 modules as part of their distribution – so you could just write code at that level,
and then translate it down (a process called transpiling) to ES5. But how to get it there?
The most popular way to transpile code to ES5 from ES6 is to use Babel. But the canonical
examples you see of Angular2 code in the wild all use TypeScript, a
mini-language that adds some extra syntactic sugar, annotations (hello Java?) and even type safety to the
JavaScript language.
I’m sure I’ll be following up soon with a purist ES6 version of this seed project, bypassing TypeScript
and just using ES6 modules and features. But for now, to help you learn how to get the most out of
Angular2, I’m going to focus on implementing our sample code in TypeScript.
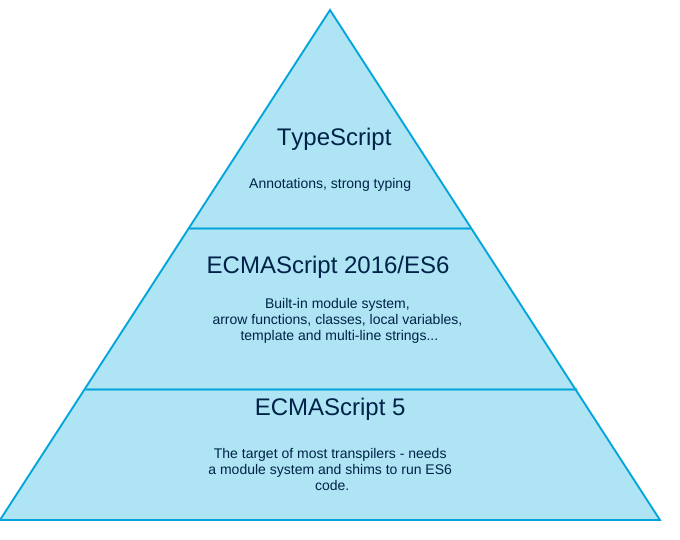
Here’s a way to think about what each level of language support offers — from the dumbed-down ES5, to
the modern ES6, to the more extravagent typing system of TypeScript:

Figure 3 – The Maslow’s Hierarchy of JS
Getting started
To start this series of exercises, you need to have installed NodeJS NodeJS version 0.12.x or higher, and make sure it is available on your path (execute node -v and npm -v – note that npm is a different version number than Node itself.
You can either follow along by downloading the finished repository
at github.com/angular-seed-typescript, or
attempt the steps yourself. If you want to understand how some of these Angular2 stacks work, it might behoove you to
work through a build like I did.
